There are a couple of ways to call an Easy Auth enabled web API. You can either call the web API with:
- an Easy Auth session cookie (via a previously authenticated browser session to the web API) or
- An Azure AD Bearer JWT token
In this post I will show you how to use MSAL.JS v2 in a Single Page Application (SPA) to get an access token for the web API and then call the web API with that access token
The set up:
We will need a couple of App Registrations in Azure AD. One for front end SPA application and the other one for the backend web API. For the SPA app, I have modified the simple sample at https://github.com/AzureAD/microsoft-authentication-library-for-js/tree/dev/samples/msal-browser-samples/TestingSample/app to call the web API. The complete code is here: https://github.com/bachoang/msaljsv2-sample
Web API App Registration
Create an App Registration in Azure AD for your web API. For account type, Select the first option “Accounts in this organizational directory only”. Take note of both the Application ID and the tenant ID in the Overview blade as we will need these later to configure out Easy Auth setting.
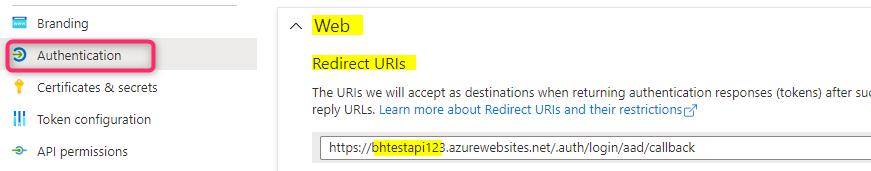
Configure following Redirect URI under the Web platform
Redirect URI: https://<sitename>.azurewebsites.net/.auth/login/aad/callback

In the example above, the URL of my Azure App Service web site is bhtestapi123.azurewebsites.net so I configure my reply URL to be https://bhtestapi123.azurewebsites.net/.auth/login/aad/callback.
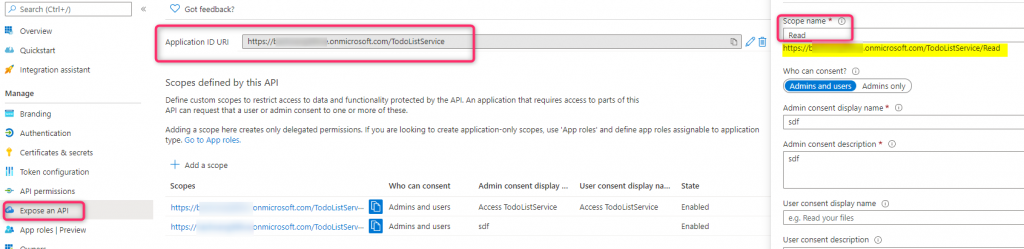
We also need to expose a scope for our web API so go to the ‘Expose an API’ section, add an Application ID URI and a scope, similar to what I have for mine:

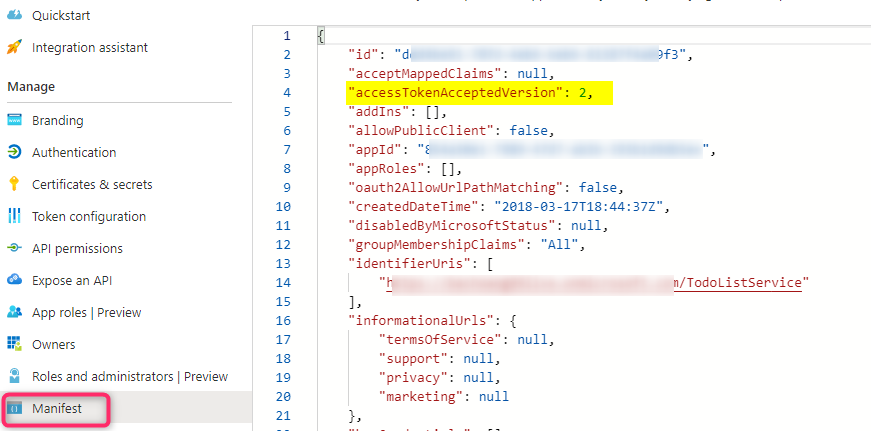
Lastly we will need to change the ‘accessTokenAcceptedVersion’ attribute to 2 in the Manifest file:

Front end SPA App Registration
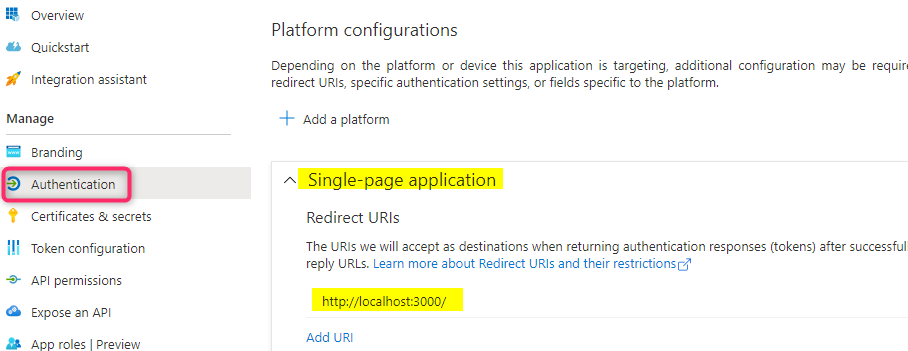
For this step I am following the sample instruction and create a Redirect URI under the ‘Single-page application’ platform. Also take note of the client ID and the tenant ID in the Overview blade as we will need these for configuring our msal.js application

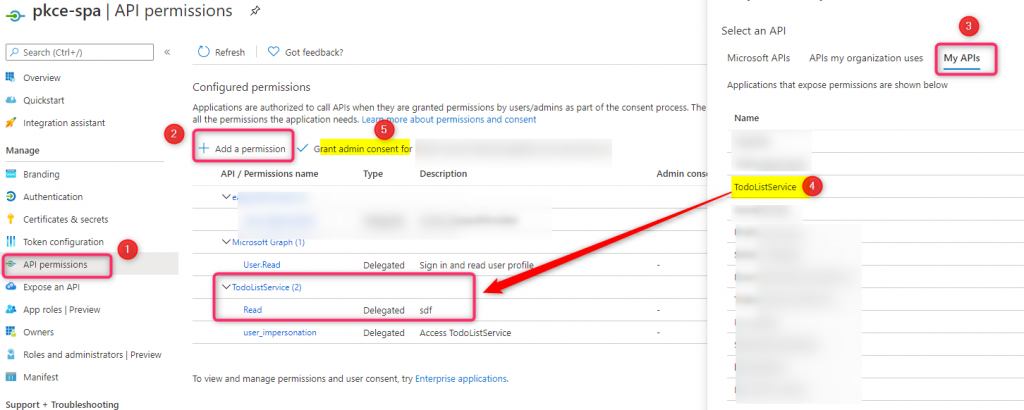
In the ‘API permission’ section we need to add our web API permission (you should be able to see the web API listed in the My APIs section in the Request API permissions blade) to this front end application and make sure to grant admin consent

Configure Easy Auth on Azure App Service
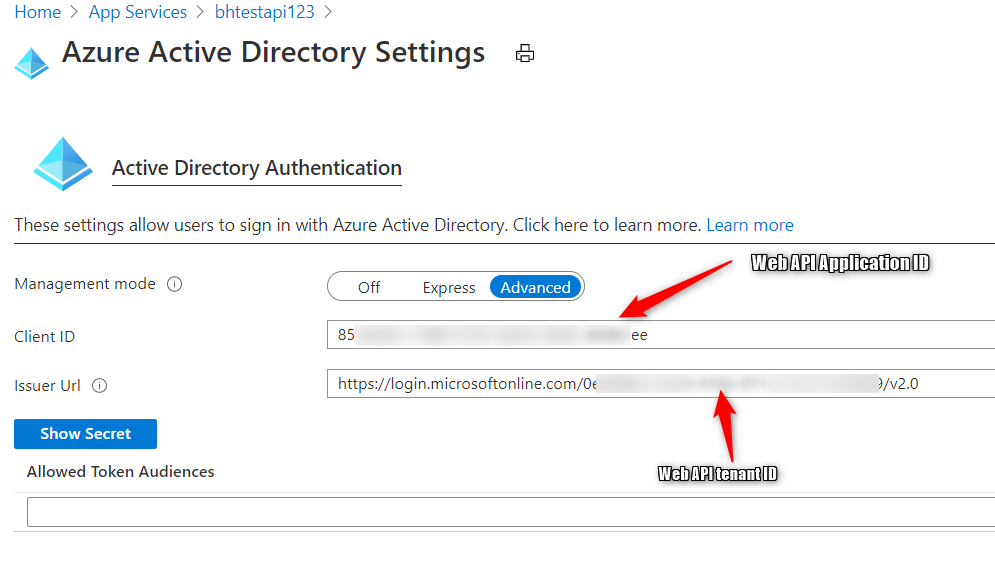
Go to your Azure App Service web site and enable App Service Authentication for Azure AD. Use the ‘Advanced’ mode to configure the following setting
Client ID : this is the Application ID of your web API
Issuer Url: https://login.microsoftonline.com/<tenant ID of the web API>/v2.0

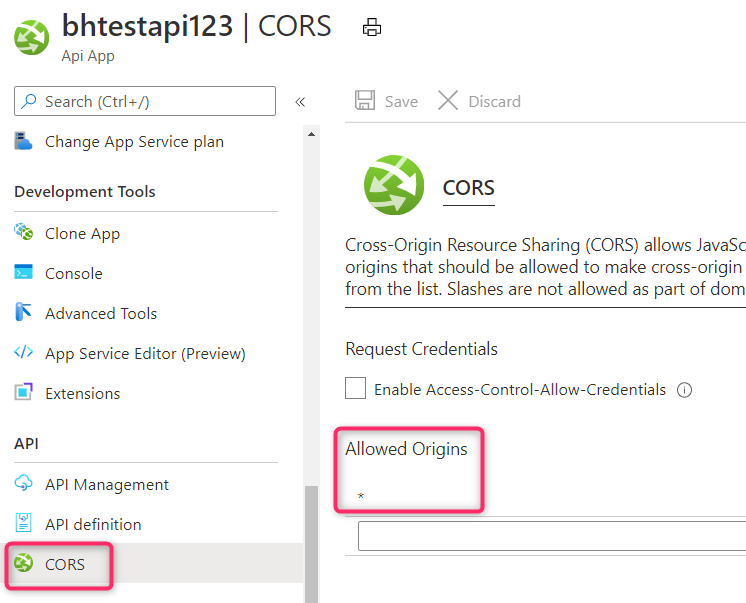
Because our calling client is javascript, we need to enable CORS request for this Azure App Service web site. I use the wildcard (‘*’) here since I am not restricting who is calling this web API. If you only allow certain domains to make the request to your web API then enter those domains instead of ‘*’.

Application Code
Web API:
I use the following web API controller method which will be called by the SPA App client:
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using System;
using System.Collections.Generic;
using System.Linq;
namespace WebApi2.Controllers
{
[ApiController]
[Route("[controller]")]
public class WeatherForecastController : ControllerBase
{
private static readonly string[] Summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
[HttpGet]
public IEnumerable<WeatherForecast> Get()
{
var rng = new Random();
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateTime.Now.AddDays(index),
TemperatureC = rng.Next(-20, 55),
Summary = Summaries[rng.Next(Summaries.Length)]
})
.ToArray();
}
}
}
Front end SPA app
To request the an access token for my web API, I use the following scope in both my login request and token request:
scope = “<web API Application ID>/.default”
Below are the main code snippets. You can see the full sample at https://github.com/bachoang/msaljsv2-sample
const loginRequest = {
scopes: ["<web API App ID>/.default"]
};
// Add here scopes for access token to be used at MS Graph API endpoints.
const tokenRequest = {
scopes: ["<web API App ID>/.default"],
forceRefresh: false // Set this to "true" to skip a cached token and go to the server to get a new token
};
....
async function signIn(method) {
signInType = isIE ? "loginRedirect" : method;
if (signInType === "loginPopup") {
return myMSALObj.loginPopup(loginRequest).then(handleResponse).catch(function (error) {
console.log(error);
});
} else if (signInType === "loginRedirect") {
return myMSALObj.loginRedirect(loginRequest)
}
}
....
// below loginrequest scope is used when calling this function
async function getTokenPopup(request, account) {
request.account = account;
return await myMSALObj.acquireTokenSilent(request).catch(async (error) => {
console.log("silent token acquisition fails.");
if (error instanceof msal.InteractionRequiredAuthError) {
console.log("acquiring token using popup");
return myMSALObj.acquireTokenPopup(request).catch(error => {
console.error(error);
});
} else {
console.error(error);
}
});
}
Running the sample
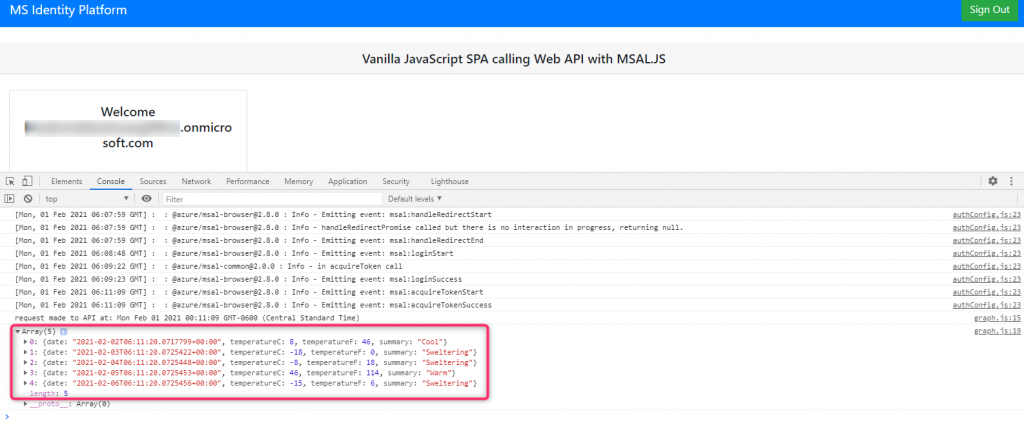
Run the SPA application. Click the “Sign In” button to sign in. This will show the Welcome message with your User Principal Name. Click the ‘call web API’ button and then launch the Developer Toolbar to see the output in the console window:

For my other blogs regarding Easy Auth web sites, see the following:
msal.net application calls an Azure App Service API app using Easy Auth in a B2C tenant | Azure Active Directory Developer Support Team (aaddevsup.xyz)