The AAD Directory Object classes in Microsoft Graph SDK for .Net have a generic property called ‘AdditionalData’ that can be used to send and receive data in the json payload. In certain scenarios where the regular class members are not available in the SDK we can still set their values via AdditionalData property. An example of this is to create a group that has resourceBehaviorOptions attribute (array of strings) populated with some values using the MS Graph V1 endpoint. Unfortunately, the SDK’s Microsoft.Graph.Group (from Microsoft.Graph nuget package) class doesn’t have the resourceBehaviorOptions member defined (due to the MS Graph V1 schema file missing those group properties) so trying to do something like group.resourceBehaviorOptions = “some value” results in a compilation error. In this post I will show how to achieve the same result using AdditionalData property. This property type is a Dictionary of string/object key value pairs (Dictionary<string,object>). As a bonus, instead of setting the displayName property using group.displayName, I’ll use AdditionalData to set that property as well.
Note: as a best practice for resilient programming when querying for objects whose properties may be missing from the SDK one should always check to see if the properties exist in the regular class member first before looking into the AdditionalData member.
The complete sample project is on github. Below is the code snippet showing how to use AdditionalData:
var group = new Group
{
Description = "xxx",
GroupTypes = new List<String>()
{
"Unified"
},
MailEnabled = true,
MailNickname = "libraryyyy",
SecurityEnabled = false,
// Intead of setting DisplayName via AdditionalData I can also set it via the following DisplayName property
// DisplayName = "TestGroup",
// if ResourceBehaviorOptions property is available, use group.ResourceBehaviorOptions instead of
AdditionalData = new Dictionary<string, object>
{
{ "resourceBehaviorOptions", new List<string>() { "WelcomeEmailDisabled" } },
{ "DisplayName", "TestGroup" }
}
};
var createdGroup = await graphClient.Groups
.Request()
.AddAsync(group);
Authentication used in the sample
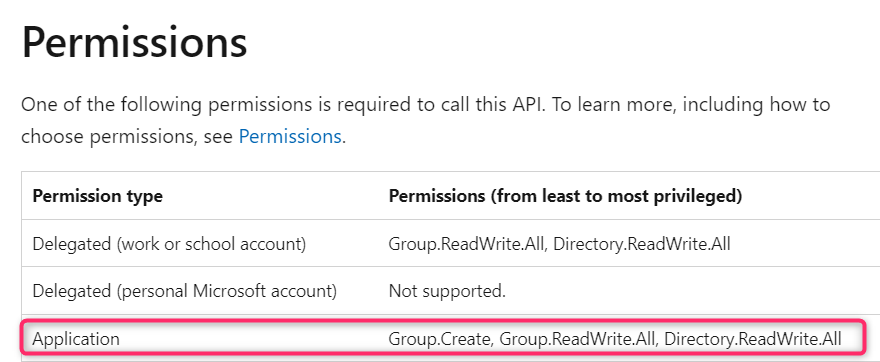
The sample uses ClientSecretCredential class from Azure.Identity nuget package to perform client credentials grant flow to get an application permission token so you would need to create a secret from the app registration and also make sure to have one of the following MS Graph Application permissions configured and admin-consented per documentation. The sample creates a group and then delete that group at the end so I use Directory.ReadWrite.All permission. For completeness, I also included the code using InteractiveBrowserCredential (commented out) if you want to perform user interactive sign in to get delegated permission token. For delegated permission, you would need to choose the Delegated permission type instead of and also configure a redirect URL.